Azioni
Le azioni definite in una pagina DEA identificano i bottoni per navigare nelle pagine del sito.
Il nome dell'azione è l’etichetta di default del bottone e verrà mostrata sul sito a meno che non venga impostata una traduzione per la lingua dell’utente DEA (vedi Traduzioni).
Nota. Il nome è opzionale per il tasto Indietro in quanto viene sempre rappresentato da una freccia.
Shortcut
Sulle azioni possono essere impostate delle shortcut che rappresentano i tasti funzione dei terminali da cui si accede al sito web. Specificando una shortcut l'azione corrispondente potrà essere eseguita sia cliccando il bottone che usando il tasto funzione indicato.
Tipologia di azioni
Le azioni si distinguono con i seguenti tipi.
| Tipo | |
|---|---|
| Back | L'azione back permette di tornare indietro di un livello nello stack di pagine. |
| Execute | L'azione execute rappresenta un generico bottone che può essere agganciato a una condizione di flusso. Il tipo Execute permette anche di scatenare delle funzioni se viene aggiunto del codice nel campo «Action What» (per approfondimenti vedi codice sorgente). |
| Run | Il tipo Run è usato nelle pagine di Menu e serve per navigare in una pagina di un qualsiasi processo. |
| LogOff | Il bottone di tipo LogOff serve per uscire dall’applicazione DEA. Il bottone chiude la sessione corrente e riporta l’utente alla schermata di login. |
Nota. Al click del bottone di tipo Execute il motore del modulo DEA fa scattare innanzitutto il codice sorgente legato al bottone e verifica poi il flusso collegato all’azione. Se il bottone non è collegato a nessun flusso il risultato del click sarà un aggiornamento delle informazioni della pagina corrente.
Nota. Il bottone di tipo Run permette di saltare da un processo all’altro senza definire un flusso. Per mantenere il controllo della configurazione DEA è bene limitarsi ad usare questo tipo di azione solo per le pagine di Menu.
Rendering delle azioni
Il DEA può essere utilizzato su molti device che possono avere una risoluzione dello schermo molto diversa tra loro.
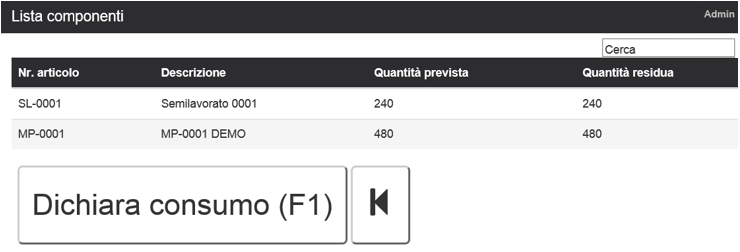
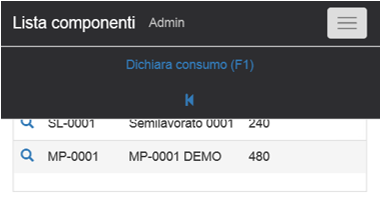
La visualizzazione dei bottoni sul sito web è diversa a seconda della dimensione dello schermo del dispositivo che si sta utilizzando.
Nel caso di uno schermo abbastanza grande, come per pc o tablet, i bottoni verranno visualizzati a fondo pagina.

Nel caso di uno schermo piccolo, come per smartphone o terminali in radiofrequenza, i bottoni saranno disponibili in un menù a tendina nella parte alta dello schermo.

Inoltre, indipendentemente dalle dimensioni del dispositivo, nelle pagine di Menu le azioni saranno rappresentate in un elenco a cascata e occuperanno tutta la schermata.
